Новейший самоучитель работы на компьютере - Страница 60
Для создания многократного градиентного перелива выберите инструмент Gradient (Градиент) и щелкните мышью на изображении градиента на панели инструментов. Появится диалоговое окно Gradient Editor (Редактор градиента) (рис. 17.9). Здесь можно добавлять в любое место градиента любой цвет.

Рис. 17.9. Окно Gradient Editor (Редактор градиента).
Все изменения будут тут же отображаться на экране. Таким образом, градиент может переливаться не двумя, а тремя и более цветами. Когда будет подобрано нужное сочетание цветов, нажмите OK и затем проведите линию инструментом Gradient (Градиент) в основном окне.
Разберем, как подготовить круглую фотографию из исходной (рис. 17.10).

Рис. 17.10. Исходная фотография.
На палитре инструментов найдите значок выделения (в правом верхнем углу, обычно с изображением пунктирного прямоугольника) и удерживайте на нем нажатой кнопку мыши. Из появившегося меню выберите инструмент для овального выделения и выделите им на рисунке нужную часть. Затем выберите из меню Select (Выделение) пункт Inverse (Инвертировать), чтобы выделить на рисунке все, кроме выделенной круглой области. Из меню Edit (Правка) выберите пункт Clear (Очистить) или нажмите клавишу Delete. После этого все лишнее удалится (рис. 17.11).

Рис. 17.11. Начало подготовки круглой фотографии.
Чтобы отрезать от изображения лишние, пустые области, выберите значок прямоугольного выделения. Обведите получившуюся круглую или овальную фотографию и выберите из меню Image (Изображение) пункт Crop (Обрезать) (рис. 17.12).

Рис. 17.12. Удаление ненужных областей фотографии.
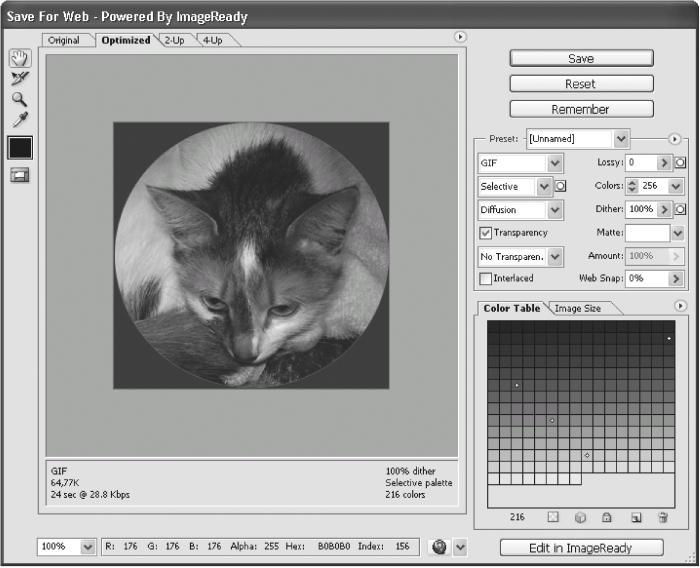
Если фотография предназначена, например, для размещения на веб-странице, то необходимо сохранить ее так, чтобы цвет фона вокруг нее превратился в прозрачный. Выберите из меню Image (Изображение) пункт Mode (Режим) и далее подпункт Indexed Color (Индексированные цвета). В появившемся диалоговом окне установите необходимое количество цветов (в случае фотографии желательно установить 256 цветов) и адаптированную палитру. Нажмите OK для преобразования режима и затем из меню File (Файл) выберите Save For Web (Сохранить для Интернета). Откроется окно (рис. 17.13).

Рис. 17.13. Окно Save For Web (Сохранить для Интернета).
Возьмите инструмент Eyedropper (Пипетка), щелкните им на цвете фона изображения и нажмите кнопку Maps selected colors to transpared (Сделать выделенные цвета прозрачными) – крайняя левая кнопка под палитрой Color Table (Цветовая таблица). Выделенный цвет будет сохранен как прозрачный. При необходимости можно точно так же сделать прозрачными еще некоторые цвета.
Из предыдущего примера вы уже знаете, как выделить овальную область. А что делать, если фотография или рисунок неправильной формы (рис. 17.14)?

Рис. 17.14. Исходная фотография для подготовки изображения неправильной формы.
Чтобы осуществить выделение произвольной формы, в программе Photoshop имеются такие инструменты, как Lasso (Лассо) и Magic Wand (Волшебная палочка). Если с помощью Lasso (Лассо) можно просто нарисовать выделение, то с помощью Magic Wand (Волшебная палочка) можно мгновенно осуществить выделение по контуру. Правда, если контур размыт, программа определяет его нечетко.
В данном примере можно выделить при помощи Lasso (Лассо). После этого, как и в предыдущем примере, выберите из меню Select (Выделение) пункт Inverse (Инвертировать), а затем пункт Clear (Очистить) из меню Edit (Правка) (рис. 17.15). Лишние части на изображении легко убрать, используя инструмент Eraser (Стирка). Чтобы стереть ненужные детали, достаточно поводить по ним при нажатой кнопке мыши (так же, как вы бы водили ластиком по бумаге). Только не забудьте выбрать подходящий размер данного инструмента.

Рис. 17.15. Удаление ненужных областей с исходной фотографии.
Главное при стирании мусора – не задевать контур изображения. Для верности можно предварительно выделить всю область с мусором любым из инструментов выделения. Если на рисунке присутствует выделенная область, то все действия будут производиться только внутри нее.
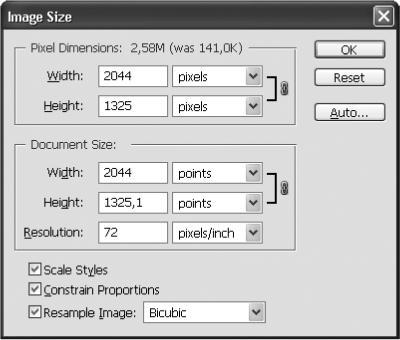
Перед сохранением желательно проверить размер изображения в пикселах. Для этого из меню Image выберите пункт Image Size. Появится окно, изображенное на рис. 17.16.

Рис. 17.16. Выбор размера изображения.
В данном примере размер равен 2044 х 1325,1 пиксела, что явно выходит за пределы большинства экранов, следовательно, смотреть эту фотографию будет неудобно. Поэтому перед сохранением желательно уменьшить ее размер. Это можно сделать в том же окне. Только проследите, установлен ли флажок Constrain Proportions, чтобы размеры сторон изменялись пропорционально.
С помощью программы Photoshop можно делать и более интересные манипуляции. Рассмотрим такой пример. Допустим, у вас есть фотография, изображенная на рис. 17.17.

Рис. 17.17. Исходная фотография для фотомонтажа.
Сюда же вы хотите поместить лошадку с фотографии на рис. 17.18, то есть сделать простейший монтаж.

Рис. 17.18. Дополнительная фотография для фотомонтажа.
С помощью инструмента Magic Wand (Волшебная палочка) выделим изображение лошадки. Для этого лучше щелкнуть на фоновой текстуре, а затем выбрать из меню Edit (Правка) пункт Clear (Очистить) (рис. 17.19).

Рис. 17.19. Предварительная подготовка дополнительного изображения.
Как и в предыдущем примере, возьмите инструмент Eraser (Стирка) и уберите лишний мусор. При этом стирать изображение тени, которую отбрасывает лошадка, не стоит – ведь любой объект имеет тень, поэтому она должна присутствовать!
После удаления мусора вновь щелкните инструментом Magic Wand (Волшебная палочка) на чистой фоновой области и инвертируйте выделение, нажав Shift+Ctrl+I. Затем скопируйте выделенное изображение в буфер обмена, откройте исходную фотографию и вставьте туда изображение из буфера. Получится приблизительно то, что изображено на рис. 17.20.

Рис. 17.20. Фотомонтаж.
Вставленное изображение можно отобразить зеркально. Для этого выберите из меню Edit (Правка) пункт Transform (Преобразовать) и далее – пункт Flip Horizontal (Отразить горизонтально). Получится то, что изображено на рис. 17.21.

Рис. 17.21. Результат зеркального отображения изображения.
Вы спросите, почему перевернулось только изображение лошадки, а все остальное осталось на своих местах? Дело в одном из самых замечательных свойств программы Photoshop – возможности работать со слоями. Любое изображение, с которым вы работаете, может состоять из нескольких слоев, видимых на вспомогательной панели Layers (Слои). В данном случае в момент вставки изображения из буфера автоматически для него был создан новый слой. Таким образом, сейчас в рисунке два слоя. Обратите внимание, что один из них называется Background (Фон) (рис. 17.22). Такой слой обязательно присутствует в каждом рисунке, и при этом он является самым нижним.