HTML: Популярный самоучитель - Страница 5
• bgcolor – цвет фона HTML-документа;
• text – цвет шрифта документа;
• link – цвет непосещенных гиперссылок;
• vlink – цвет посещенных гиперссылок;
• alink – цвет гиперссылок при выборе их пользователем (при нажатии Enter произойдет переход по такой гиперссылке).
Все атрибуты, позволяющие задавать цвет (не только элемента BODY, но прочих элементов, которые будут рассмотрены далее), имеют тип %Color. Значения таких атрибутов могут задаваться шестнадцатеричными числами с символом # в начале каждого числа, например:
bgcolor = «#FF0005»
При задании цвета данным способом следует помнить, что числом задается цвет в RGB-формате. Это значит, что первые два символа задают интенсивность красного цвета от 0 до FF (255 в десятичной системе счисления), третий и четвертый символы – интенсивность зеленого цвета, а два последних – интенсивность синего цвета. В данном примере интенсивности красного, зеленого и синего цветов равны FF, 0 и 5 соответственно.
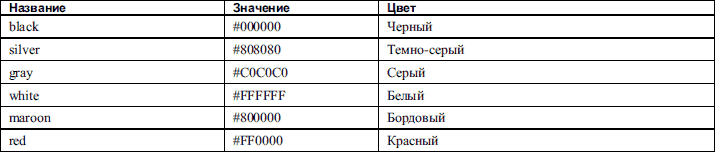
Кроме того, атрибутам задания цвета можно присваивать предопределенные идентификаторы некоторых наиболее часто употребляемых цветов. Список этих названий и их численные значения приведены в табл. 2.3.


Для закрепления всего, что было описано в этой главе, можно рассмотреть простой пример.
Данный пример базируется на уже полученных знаниях (на теги задания гиперссылок и теги
можете пока не обращать внимания, так как важен только цвет гиперссылок и текста) (пример 2.2).
background = "2.2.html-files/back.jpg" text = "black" link = "#0080FF" vlink = "blue" alink = "navy"> Обычный неформатированный текст должен отображаться черным цветом Непосещенная гиперссылка (голубой цвет)