Фотоприколы с помощью Photoshop - Страница 12
• Ctrl+Page Down – перемещение по изображению вправо.
• Shift+Ctrl+Page Up – медленное перемещение влево.
• Shift+Ctrl+Page Down – медленное перемещение вправо.
В дополнение к сказанному выше нельзя не отметить такой весьма простой и проверенный способ навигации, как полосы прокрутки.
Отдельно хотелось бы упомянуть о специальном инструменте для навигации Hand (Рука). Вызывается он либо щелчком на соответствующей кнопке
на палитре инструментов, либо с помощью клавиши H. После этого указатель мыши приобретает вид ладошки. Щелкайте им на изображении и (не отпуская кнопку мыши) двигайте, куда вам нужно. Изображение тут же начнет перемещаться вслед за вашей «рукой».
А теперь парочка секретов этого инструмента.
• При использовании любого другого инструмента нажмите Пробел, и указатель тут же примет вид инструмента Hand (Рука). Не отпуская клавишу Пробел, двигайте изображение, как вам нужно. После того как Пробел отпустите, снова станет активен прежний инструмент.
• Если при активном инструменте Hand (Рука) вы нажмете клавишу Ctrl, он переключится на инструмент Zoom (Лупа) с плюсом внутри, если Alt – с минусом.
Данный инструмент
появившийся в Photoshop CS4, расположен на одной кнопке с Hand (Рука), но для его вызова служит своя горячая клавиша – R.
Rotate View (Поворот холста) – долгожданное нововведение, предназначенное для поворота холста открытого документа на произвольный угол по часовой стрелке или против нее. Теперь, если текст или объекты в изображении располагаются под углом и трудны для восприятия, не нужно наклонять голову перед монитором – достаточно выбрать инструмент поворота холста (рис. 4.34)!

Рис. 4.34. Применение к изображению инструмента Rotate View (Поворот холста)
Поворот холста сопровождается появлением в центре рабочей области виртуального компаса, который показывает, где находится верх изображения (красная стрелка), а где низ (белая стрелка).
Служебные объекты
В Photoshop используется большое количество вспомогательных объектов, которые выравнивают положение изображений, определяют их размеры и координаты.
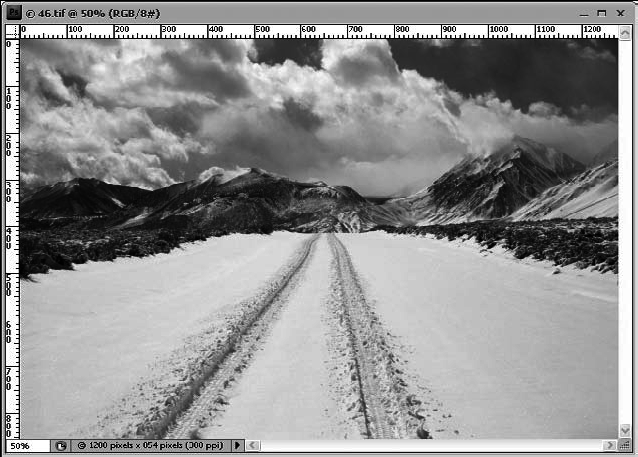
Вы можете увидеть линейки, если выполните команду View → Rulers (Вид → Линейки) или воспользуетесь комбинацией Ctrl+R (рис. 4.35).

Рис. 4.35. Окно документа с включенными линейками
Как видите, эти линейки очень обычные – линии с разметкой по верхнему и левому краям, но они имеют две замечательные особенности.
Во-первых, вы легко можете поменять единицы измерения. Для этого щелкните правой кнопкой мыши на одной из линеек и в появившемся меню выберите нужные вам единицы измерения. А если вы щелкнете на ней дважды, откроется окно настроек Units & Rulers (Единицы измерения и линейки).
Во-вторых, вы легко можете изменить расположение начала координат (точка с координатами (0; 0)). Делается это, если необходимо измерить какой-либо объект. По умолчанию начало координат находится в левом верхнем углу изображения. Щелкните на нем и перетяните в любое нужное вам место изображения.
Чтобы убрать линейки, снова воспользуйтесь комбинацией Ctrl+R либо командой меню View → Rulers (Вид → Линейки).
Помимо линеек, Photoshop имеет в своем арсенале целый набор служебных объектов под названием Extras (Дополнительные линии). Ознакомиться с их полным списком, а заодно выбрать, какие объекты включить в группу Extras (Дополнительные линии), а какие проигнорировать, вы сможете с помощью команды меню View → Show → Show Extras Options (Вид → Показать → Показать настройки дополнительных линий). В появившемся окне (рис. 4.36) вы можете установить либо снять флажки напротив тех или иных дополнительных линий.

Рис. 4.36. Выбор дополнительных линий
С ними мы сейчас познакомимся и выясним, зачем они вообще нужны.
• Selection Edges (Границы выделения). При создании выделения вокруг него появляется этакая «бегущая» рамка, называемая в народе «бегущими муравьями». Вот это и есть Selection Edges (Границы выделения).
• Target Path (Контур пути) отображает активный контур (векторный элемент редактора Photoshop).
• Notes (Заметки). Это письменные комментарии, созданные с помощью инструмента Note (Заметка)
Это удобно в случаях, если над редактированием изображения трудятся несколько человек. Чтобы оставить сообщение, выберите соответствующий инструмент и щелкните кнопкой мыши на том месте изображения, на которое хотите обратить внимание вашего коллеги. После этого оформляйте письменное послание.
• Layer Edges (Границы слоя). Активный слой будет окружен синей рамкой.
• Count (Счетчик). Данный параметр определяет, отображать или нет метки одноименного инструмента.
• Grid (Сетка). Позволяет оценить общую композицию изображения, а также выровнять расположение отдельных элементов. Сетка не является частью изображения и не отображается при печати (рис. 4.37).

Рис. 4.37. Изображение с сеткой
• Guides (Направляющие). Вспомогательные линии, позволяющие удобно выравнивать объекты, которые должны находиться на одной прямой. Вы можете создать сколько угодно вертикальных или горизонтальных направляющих и выстроить по ним нужные элементы изображения.
• Smart Guides (Умные направляющие). Эти направляющие помогают создавать выделения, фигуры и пластины.
• Slices (Пластины). Как уже упоминалось, с их помощью изображение «разрезается» на отдельные элементы для последующего размещения в Интернете.
Итак, в этом окне вы можете определиться, будете ли вы вообще работать с тем или иным видом дополнительных линий. А чтобы указать программе, нужно ли ей прятать или показывать какой-либо служебный объект, вам необходимо выполнить команду View → Show (Вид → Показать) и в появившемся подменю снять либо установить нужный флажок. После выполнения команды View → Show → All (Вид → Показать → Все) будут отображаться все типы дополнительных линий. Если же вам все они не нужны, выполните команду View → Show → None (Вид → Показать → Ничего).
Ну вот, пожалуй, и все о настройке рабочего пространства Photoshop. Добро пожаловать в следующий урок, где мы поговорим о таком важном понятии цифровых изображений, как цвет.
Урок 5
Как прекрасен этот цвет, посмотри!

Наверняка вы согласитесь с тем, что цвет – важный источник информации об объекте. Более того, самый яркий и бросающийся в глаза его (объекта) атрибут. Неслучайно мы говорим, что «яблоко зеленое», предполагая, что оно еще не созрело, или что «листья пожелтели», подчеркивая тем самым, что наступила осень. Перед тем как беседовать об использовании цвета в цифровых технологиях, попробуем разобраться, а что же такое цвет? Но сначала уточним, что такое видимый свет.
О природе света
Основной источник тепла и света (электромагнитной энергии, если умными словами) для жителей планеты Земля – Солнце. В окружающее пространство ближайшая к нам звезда излучает гигантское количество энергии (в виде электромагнитных волн) и в широчайших диапазонах – от инфракрасного до ультрафиолетового. Часть этих электромагнитных волн достигает поверхности Земли, еще меньшая из которых, находящаяся в узком диапазоне спектра, воспринимается нами как видимый свет.