CSS3 для веб-дизайнеров - Страница 2

Таблица 1.01. Визуальное взаимодействие с сайтом можно разбить на категории ключевое и второстепенное. К второстепенному CSS3 можно применять сегодня
Такие составляющие, как брендирование, юзабилити, и расположение блоков крайне важны для успеха любого сайта, поэтому для этих элементов пользоваться технологией, которая не полностью поддерживается всеми браузерами, – рискованное предприятие.
Например, в развивающейся спецификации CSS3 появилось несколько элементов для управления форматом – это то, что нам всем крайне нужно.
Уже многие годы мы заставляем свойство
floatУчитывая все вышесказанное, два из трех модулей CSS3, касающихся раскладки, еще не внедрены ни в один браузер. Эти модули по-прежнему находятся в разработке, и они по-прежнему весьма запутанны, сложны для понимания и, скорее всего, отличаются от окончательного решения, которое мы ищем. Что важнее, для такой важной вещи, как форматирование, CSS3 – просто не тот инструмент.
С другой стороны спектра расположены второстепенные события – взаимодействие (эффекты наведения и фокусировки, оформление форм, гибкая адаптация под любой размер окна) и визуальные эффекты, которые сопровождают такое взаимодействие (включая анимации). Менее важно сохранить одинаковое поведение такого рода в разных браузерах, что дает отличную возможность применять определенные фрагменты CSS3 для тех браузеров, которые поддерживают их сейчас.
На протяжении всей книги мы будем применять CSS3 для этих некритических событий, сохраняя более важные характеристики страницы нетронутыми для всех браузеров, вне зависимости от того, поддерживают ли они CSS3.
Когда мы решаем сконцентрироваться на таких некритических частях визуального взаимодействия, становится намного проще использовать CSS3 поверх CSS2.1 и обогащать взаимодействие с сайтом, не беспокоясь о том, что основной смысл, формат и доступность будут искажены.
Главные свойства CSS3, применимые сейчас
Теперь, когда мы точно определили область взаимодействия, в которой можно смело использовать CSS3, нам стоит также определиться, какие свойства CSS3 мы можем использовать. Иными словами, какие фрагменты спецификации достигли того уровня поддержки браузерами, чтобы быть применимыми уже сейчас.
Крупные блоки CSS3 до сих пор не внедрялись ни в один браузер. Какие-то вещи по-прежнему находятся в разработке. Можно любопытствовать о тех блоках, которые находятся в движении, но куда разумнее обратить внимание на то, что на самом деле работает – и, к счастью, такого уже предостаточно.
Давайте рассмотрим сравнительно небольшой набор главных свойств CSS3, которые будут использованы в примерах в этой книги (см. ниже и табл. 1.02). Сейчас приводятся только определения этих свойств; подробное описание синтаксиса и практика применения будут даны позже.

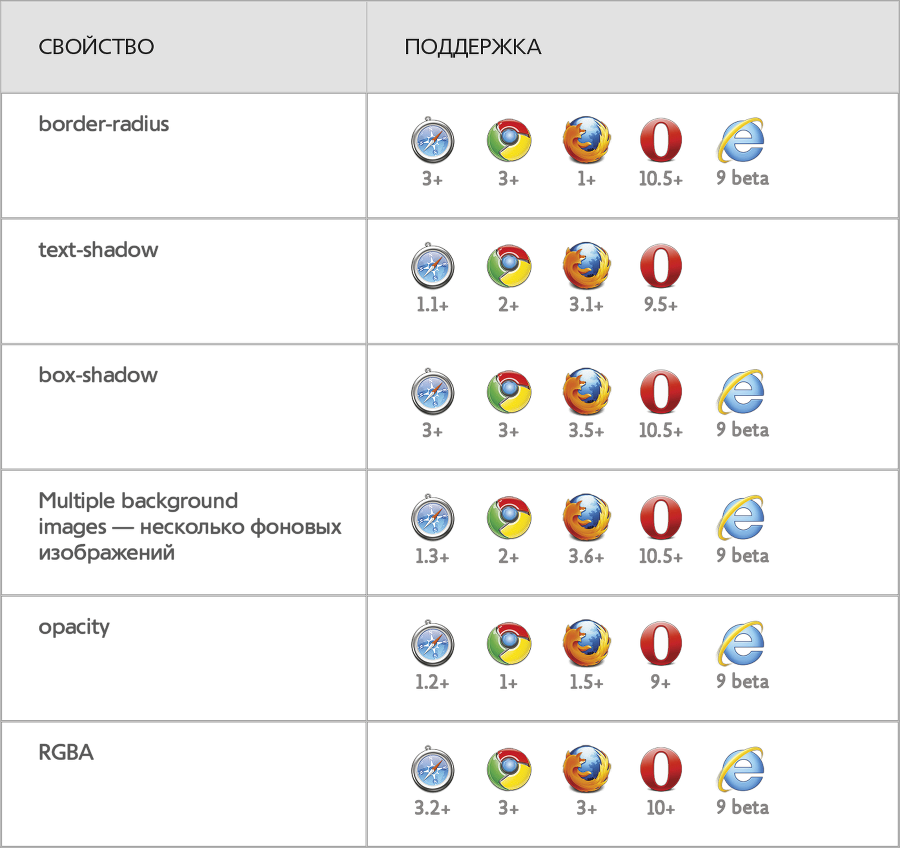
Таблица 1.02. Свойства CSS3 и браузеры, поддерживающие их
border-radius
Скругляет углы элемента на заданное значение – радиус. Поддерживается в Chrome 3+, Firefox 1+, Opera 10.5+ и IE9 Beta. Пример:
.foo { border-radius: 10px; }text-shadow
Свойство из CSS2 (выкинутое в версии 2.1, возвращенное в CSS3), которое добавляет тень к тексту; можно указывать направление, количество размытия и цвет тени. Поддерживается в Safari 1.1+, Chrome 2+, Firefox 3.1+ и Opera 9.5+. Пример:
p { text-shadow: 1px 1px 2px #999; }box-shadow
Добавляет тень к элементу. Синтаксис тот же, что у свойства
text-shadow.foo { box-shadow: 1px 1px 2px #999; }Несколько фоновых изображений
CSS3 дает возможность поставить несколько фоновых изображений на один элемент (разделяя их запятыми) вместо всего лишь одной картинки согласно спецификации CSS2.1. Поддерживается в Safari 1.3+, Chrome 2+, Firefox 3.6+, Opera 10.5+ и IE9 Beta. Пример:
body { background: url(image1.png) no-repeat top left, url(image2.png) repeat-x bottom left, url(image3.png) repeat-y top right; }opacity
Определяет непрозрачность элемента. Значение 1 соответствует полной непрозрачности; значение 0 соответствует полной прозрачности. Поддерживается в Safari 1.2+, Chrome 1+, Firefox 1.5+, Opera 9+ и IE9 Beta. Пример:
.foo { opacity: 0.5; /*.foo will be 50% transparent */ }RGBA
Не свойство CSS, но, скорее, новая цветовая модель, введенная в CSS3, добавляющая возможность задавать уровень прозрачности элемента вместе с его цветом в формате RGB. Поддерживается в Safari 3.2+, Chrome 3+, Firefox 3+, Opera 10+ и IE9 Beta. Пример:
.foo { color: rgba(0, 0, 0, 0.75); /* black at 75% opacity */ }Разумеется, этот список далеко не полный. CSS3 содержит намного больше свойств и инструментов, многие из которых по-прежнему разрабатываются и пока что не включены ни в один браузер. Но вы заметите, что каждое свойство из списка выше достигло определенного уровня поддержки браузерами: оно работает хотя бы в двух наиболее распространенных браузерах. В некоторых случаях, поддержка обещана в будущих версиях Internet Explorer (и Opera).
Итак, теперь перед нами – краткий список свойств, с которыми можно экспериментировать, построенный на основе их сравнительно качественной поддержки в Safari, Chrome, Firefox и Opera. Пока что они работают не везде одинаково, и далее мы обсудим, почему такое поведение в порядке вещей и как подготовиться к этой неоднородной поддержке.
Какие темы не будут затронуты
Я перечислил несколько свойств, которые будут часто применяться в этой книге, а как же остальные? Я решил не пытаться охватить все в одной книге, а рассказать лишь о том, что применимо прямо сейчас по причине надежной и устойчивой поддержки браузерами.
Есть и другие фрагменты спецификации CSS3, которые уже можно применять, и о которых можно написать отдельную книгу:
1. Медиазапросы (http://www.w3.org/TR/CSS3-mediaqueries/)