Bootstrap: Быстрое создание современных сайтов - Страница 8

Дополнительно класс. btn-block обеспечивает 100% ширину кнопки.

Класс. active переводит кнопку в нажатое состояние.
Класс. disabled делает кнопку некликабельной.

Для смещения и центрирования кнопок дополнительно применяются классы. pull-left,.pull-right,.center-block.
Класс. btn-group позволяет скомпоновать группу кнопок в строку или столбец.
Горизонтальный макет:

Вертикальный макет:

Группа кнопок позволяет применить размер сразу ко всем кнопкам с помощью дополнительных классов. btn-group-lg,.btn-group-md,.btn-group-sm,.btn-group-xs.
Класс. btn-group-justified, группирующий кнопки позволяет заполнить кнопками всю ширину экрана.

Для кнопок
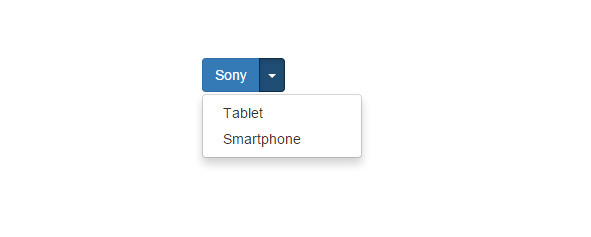
С помощью класса. btn-group можно также сделать кнопку с выпадающим меню.

Или разделенную кнопку с меню.

Кнопку раскрытия меню можно делать разного размера.
Default
Primary
Success

Для раскрытия меню вверх, а не вниз используется класс. dropup.
Primary