Bootstrap: Быстрое создание современных сайтов - Страница 7
Изменить фон Jumbotron, отцентрировать текст и добавить отступы можно с помощью CSS и класса. text-center.
Bootstrap Page Header
Класс. page-header добавляет горизонтальный разделитель после заголовка.
Page Header H1
This is some text.
This is another text.
Page Header H2
This is some text.
This is another text.

Bootstrap Wells
С помощью класса. well можно добавить ощущение глубины элементу или контейнеру.
some data
some data


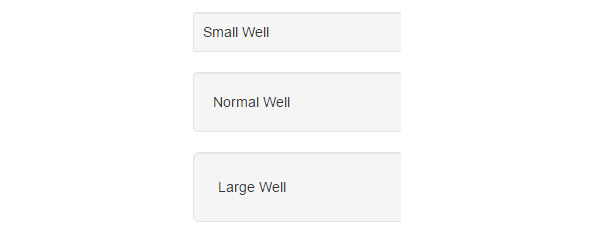
С помощью класса class=«well well-sm» или класса class=«well well-lg» можно уменьшить или увеличить высоту well-контейнера соответственно:

Bootstrap Alerts
Bootstrap Alerts представляют собой не диалоговые окна с сообщениями, а выделенные цветом блоки текста на странице, которые, однако, имеют кнопку закрытия.
Для создания сообщения Bootstrap Alert используется класс. alert с одним из четырех классов. alert-success,.alert-info,.alert-warning или. alert-danger, которые обеспечивают соответствующий цвет фона и шрифта текста.
Success! This alert box could indicate a successful or positive action.
Info! This alert box could indicate a neutral informative change or action.
Warning! This alert box could indicate a warning that might need attention.
Danger! This alert box could indicate a dangerous or potentially negative action.

Кнопку закрытия при этом обеспечивает элемент
Дополнительно класс class=«alert alert-success fade in» добавляет анимацию при закрытии сообщения.
Нажатие кнопки закрытия можно обрабатывать с помощью Javascript.
Success! This alert box could indicate a successful or positive action.
С помощью класса. alert-link вместо текста сообщения можно вставлять ссылку.
This alert box could indicate a neutral informative change or action.
Кнопки и группы кнопок
Для создания стилизованной цветом кнопки используется класс. btn совместно с одним из классов. btn-default,.btn-primary,.btn-success,.btn-info,.btn-warning,.btn-danger,.btn-link.

Вышеуказанные классы могут применяться для элементов ,

Дополнительно классы. btn-lg,.btn-md,.btn-sm,.btn-xs регулируют размер кнопки.