Bootstrap: Быстрое создание современных сайтов - Страница 6
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.

При этом класс class=«pre-scrollable» устанавливает максимальную высоту 350px и добавляет прокрутку.
Класс class=«list-unstyled» удаляет маркировку и отступы списка:
- Coffee
- Tea
- Black tea
- Green tea
- Milk

Класс class=«list-inline» выводит список в одну строку:
- Coffee
- Tea
- Milk

Теги и перечеркивают текст:
Use the s element to indicate text that is no longer relevant .
Use the del element to indicate deleted text .

Теги и подчеркивают текст:
Use the u element to indicate underlined text .
Use the ins element to indicate inserted text .

Тег меняет шрифт, имитируя вывод программы:
To indicate sample output from a computer program, use the samp element:
This text is output from a computer program…

Таблицы
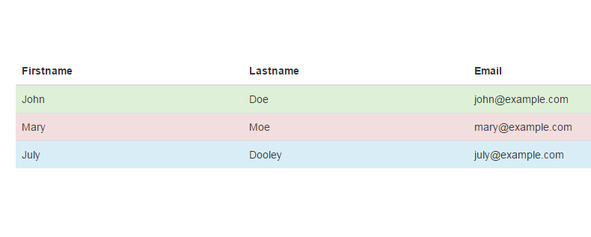
Bootstrap класс. table стилизует HTML таблицу небольшим padding отступом и горизонтальными разделителями:
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |

Дополнительно класс class=«table table-striped» добавляет чередующуюся смену фона строк таблицы.

Класс class=«table table-bordered» добавляет разделители к ячейкам таблицы.

Класс class=«table table-hover» добавляет изменение фона при наведении курсора на строку таблицы.

Класс class=«table table-condensed» уменьшает высоту строки.

С помощью классов success, danger, info, active, warning можно выделять цветом строки таблицы.

Контейнер для таблицы

Вопросы:
Как стилизовать таблицу горизонтальными разделителями?
Ответ: добавить класс. table.
Как стилизовать таблицу повторяющимся разным фоном строк?
Ответ: добавить класс. table-striped.
Как добавить границы к ячейкам таблицы?
Ответ: добавить класс. table-bordered.
Как добавить изменение фона строки при наведении курсора?
Ответ: добавить класс. table-hover.
Как уменьшить отступ ячеек наполовину?
Ответ: добавить класс. table-condensed.
Как сделать разноцветным фон строк таблицы?
Ответ: применить классы. success,.danger,.warning
Изображения
Bootstrap предлагает три вида формы изображений:
Класс. img-rounded – прямоугольник с закругленными углами.

Класс. img-thumbnail – изображение в прямоугольнике с отступом и серой рамкой.

Bootstrap Jumbotron
Jumbotron представляет собой контейнер с серым фоном и закругленными углами для размещения в нем объявления со ссылкой типа «Посмотреть подробнее».

Помимо серого фона и закругленных углов Jumbotron применяет к тексту увеличенный размер шрифта.
Обертка
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.

Без контейнера